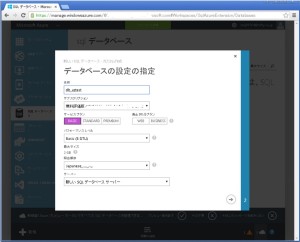
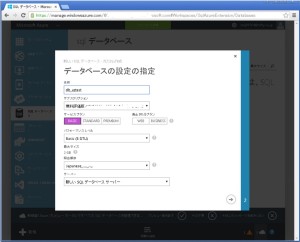
AZUREでSQLデータベースを新規作成します。


データベースを作る時に、同時に新しいサーバを作成すると失敗します。その時は、サーバができるまで待ってからもう一度、データベースを作成してください。
サーバ、データベースの作成共に少し時間がかかります。
サーバ名 ********.database.windows.net
接続テスト
[例]
var mssql = require(‘mssql’);
var config = {
user: ‘ユーザ名’,
password: ‘パスワード’,
server: ‘サーバ名.database.windows.net’,
database: ‘データベース名’,
options:
{
encrypt: true // Use this if you’re on Windows Azure
}
}
mssql.connect(config, function(err)
{
console.log(err); mssql.close();
}
);
実行するとVisual studio onlineのコンソールに接続が表示されます。
SQLサーバを立ち上げると課金されるので、無料期間が終わった時点で終了しました。
AZUREでnode.jsのExpressを使ってみます。
前回作ったaz-test001を改造します。
まずは、ダッシュボードからWebアプリに進み、az-test001を選択し、「Visual Studio Online での編集」に入ります。
左側のボタンから「Open Console」を選びます。
Visual Studio OnlineにConsoleウィンドウが開きます。
コンコンソールを使ってExpress-generatorをインストールします。
npm install -g express-generator
次にファイルの生成します。
express -f
次にインストールします。
npm install
app.jsファイルがメインファイルです。
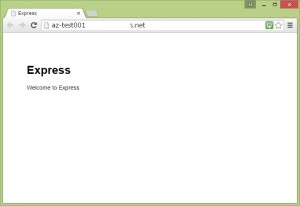
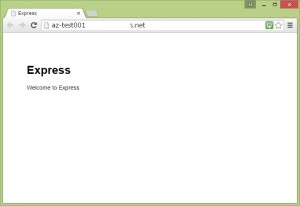
左のRUNボタンを押すと新しいタブが開き「Express」が表示されます。

nodeもnpmも初めから入っているのでLinuxで構築するより簡単にExpressが使用できるようになりました。
レンタルサーバでIoTのサーバ側を準備していますが、はやりのCloudはどうかということで AZUREの評価版に登録してみました。
開発環境をCloud9でWebアプリを作成しようと思いましたがイマイチ相性が悪いのでVisual Studio Online“Monaco”で作成することとしました。 まず、Visual Studio Onlineに登録しておきます。
プロジェクトを1個作っておきます。(az-test001)
Webアプリを作成します。「+新規」から「Webアプリ」→「簡易作成」を選択します。(az-test001)

構成の画面で「Visual Studio Onlineでの編集」をONにします。
編集を開始すると新しいタブが開きIED画面が表示されます。
GITボタンでVisual Studio Onlineで作成したプロジェクトと接続します。
Rootフォルダにserver.jsというファイルを新規作成します。
var http = require(‘http’)
var port = process.env.PORT || 1337;
http.createServer(function(req, res) {
res.writeHead(200, {‘Content-Type’: ‘text/plain’ });
res.end(‘Hello World\n’);
}).listen(port);
RUNボタンを押すと新しいタブが開き「Hello World」が表示されます。
Node.jsの環境から立ち上げるのに比べると格段にやさしいです。
© 2014 Spineedge Corporation.
組込み技術向上のため、エンベデッドに関する話題中心のブログです。