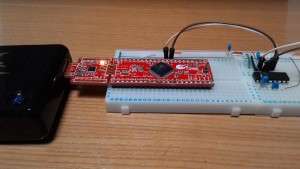
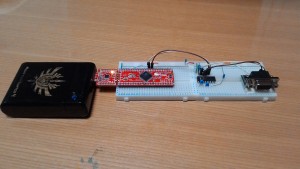
PSoC4 Prototyping KitのUARTを使ってシャープ液晶テレビAQUOSを操作してみました。
http://akizukidenshi.com/catalog/g/gM-08446/

PSoC 4200には、Serial Communication Blocks (SCB)が2個あるのでこれをUARTとして使います。
1個目のSCBは、ブートローダ用にUSBモジュールとつながっているので2個目のSBCをAQUOS通信用に使用しました。 SCBのピンは、固定ピンなので以下ピン配置になります。
ブートローダ用
P4_1 UART1_TX
P4_0 UART1_RX
AQUOS通信用
P0_5 UART2_TX
P0_4 UART2_RX
PSocなのでコンポーネントをぺたぺた貼り付け、通信速度などのプロパティを設定すれば初期環境です。後は関数を呼び出すだけなので非常に簡単です。
マイコンはARMのCortex-M0ですが、他のメーカよりペリフェラルの使い方が簡単です。
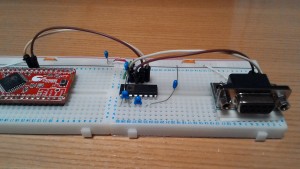
UARTの出力は、RS2332Cレベルが必要なのでトランシーバを接続し、DSUB9コネクタを接続しました。トランシーバは、アナログデバイセズのADM3202を使用しました。
http://akizukidenshi.com/catalog/g/gI-09001/

とりあえず、今回は、電源を落とす目的で
“POWR0 ¥r”
を送ってみました。テレビの電源が切れることが確認できました。